绘制南丁格尔玫瑰图增强数据趣味性
在某些分享交流场景中,我们希望在报告中添加一些更有趣味性的数字和呈现,吸引读者的注意力,南丁格尔玫瑰图就是一种非常新颖的呈现方式。
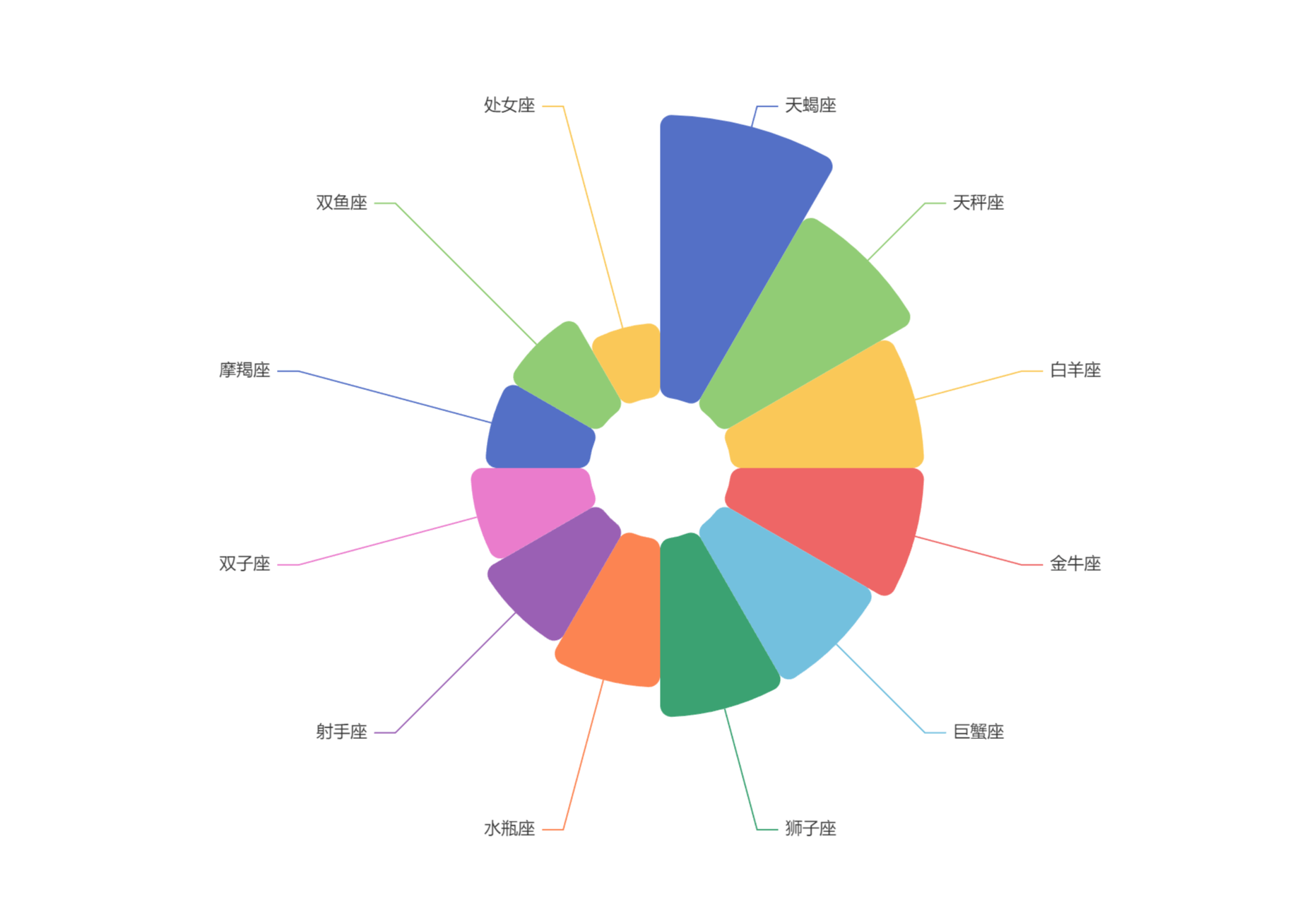
我们选取一个也比较有趣的场景,以某部门员工星座分布的数据为例,介绍如何使用echarts来绘制南丁格尔玫瑰图,并利用python辅助生成echarts的option配置。
构造数据集
首先,使用 Python 来虚构一个示例数据。
绘制南丁格尔玫瑰图
首先,对数据集按人数进行排序,然后构建 ECharts 的 option 配置项,以生成南丁格尔玫瑰图:
CAUTION
由于 Python 与 JavaScript 之间对于布尔值的表示存在差异,在Python中,布尔值True和False是首字母大写的,而在JavaScript中则是全小写true和false。但我们不能在python代码中直接改变True到true,会导致python执行报错。
解决方案是使用json.dumps()函数,json.dumps()会自动将Python中的True转换为JSON格式的true。
输出的 option 配置如下
效果查看
最后,可以访问eECharts 官网示例编辑器查看效果。将上面的 option 配置复制到左侧的代码框中,点击运行,即可看到南丁格尔玫瑰图的效果。

ON THIS PAGE